サムネイル:Designed by rawpixel.com / Freepik
Web大好き管理栄養士のmafiです。
僕は普段、管理栄養士として仕事をしているので、Webとの仕事の関わりは一切ない生活。
唯一のWebとの関わりは、携帯でちょっと気になる言葉を検索する程度。
もちろんその頃は、htmlやcssの単語さえ、知識としても知りませんでした。
でも約6年前にスマホが登場し、自分が見たことのない世界がポケットに入る小さな画面に次々と映し出され、Webの世界をより身近に感じられるようになったときとても感動したことを覚えています。
その後、友人にサイトの作成を依頼されたのがきっかけで(僕が器用だったからです)、htmlを学びサイトを作りはじめました。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 今回、学校で人にサイト作りを教えた経験もできたので、僕も経験した、『知識ゼロから自分一人でHPを作る』ことになった時に欠かせないポイントについてまとめます。 [/chat]
これから自分でホームページを作成したいと考えている人は参考にして下さい。
ネットにある情報はバラバラで、かつ専門すぎる

僕は初めてのサイトを作り上げた時、数ページ程度の簡単なサイトだったにも関わらず、作成に3カ月くらい期間がかかりました。
Webでホームページの作り方を検索すると『1時間で作成!』『すぐできる!』という言葉がありますが、確かに形にこだわらなければ、一瞬でホームページは作ることができます。
でも僕には、作りたい理想の形のホームページ(サイト)があった。
そのホームページ(サイト)を作るためには、いくつか情報が必要だったのだけれども、Web初心者の僕にはいったい何の情報が必要なのか検討が付かない。
検索で引っかかるサイトは、どれも専門的で莫大な情報量。
自分に必要な情報もあれば、必要でない情報もあるはずです。
そこで複数のサイトを斜め読みすることで、ホームページを作る方法は、大きくわけると3つあることがわかりました。
▼ホームページを作る3つの方法はコチラ
欠かせないポイントを抑えよう
サイトを斜め読みしていると、何度も触れられているキーワードに徐々に気づくようになると思う。
それが、「html」と「css」そして「構造イメージ」。
この3つは、先に書いた方法1、方法2、方法3のどの方法を選択しHPを作成しようとも、切っても切り離せないHP作成に欠かせないポイントだと知った。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] ホームページのデザイン(スタイル)を変えたい時は、htmlが書かれた「htmlシート」とcssが書かれた「cssシート」タグをイヤでも触ることになります [/chat]
知識1:htmlを知る

HPやサイトは、まずhtmlでサイトの構造を作る。
htmlは例えるなら、家の建築で例えると柱みたいなもの。
サイトの外枠部分をこのhtmlで作ることができる。
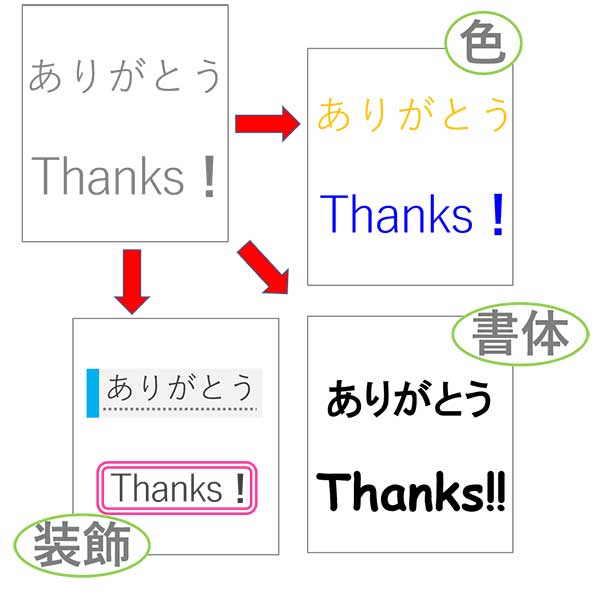
知識2:cssを知る

htmlでサイトの構造を作った後は、cssで装飾をする。
サイトに色を付けたり、ラインを引いたり、○枠で囲ってみたりと、サイトのスタイルを整えるのがcss。
cssは例えるなら、部屋の家具や壁の色を決めるような感じかな。
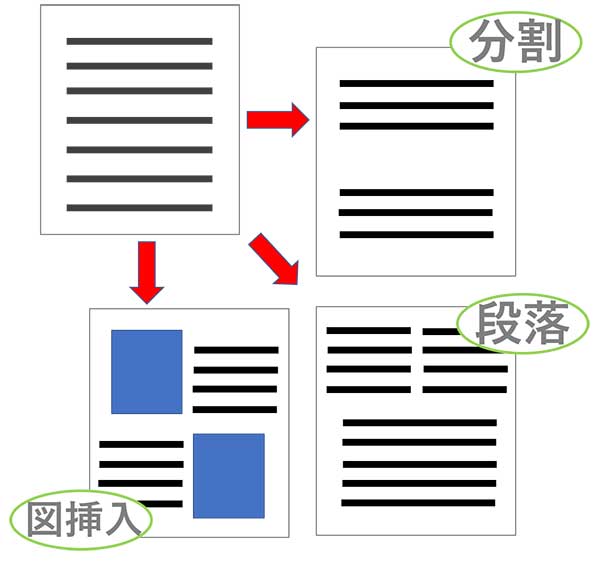
知識3:HPの構造イメージを知る

htmlでHPを作る際には、構造的なルールがある。
それがbox構造。
この仕組みを知っておくと、HP作りがとても楽になる。
わかりやすいサイト(先生)を選ぼう
当時の僕は、『自分が作りたいサイトの理想形』があったので、専門的なサイトを見て手っ取り早くサイトを作ろうと試みた。
しかし基本知識のない、しかも構造的に理解できないと仕事ができない僕にとって、専門的なサイトを突然真似するだけでは、作成途中で何度も何度も壁にぶち当たって、全く作業が進まなくなってしまった。
そこで基本的な知識を持ったうえで、自分で必要な部分を採用して取り組むのが最善と思い、ネット上にあるサイト制作を真似して同じHPを作ることから始めたのだ。
その時にサイト選びに気を付けたことは、『わかりやすいサイト』を選ぶこと。
僕にとっての『わかりやすい』は、
- 構造的な知見から書かれていたこと
- 視覚的に変化が表示されていること
だった。
人に作ってもらったら、修正もまたその人に頼む必要が・・・
HPを作っている間に、何度か人に作ってもらった方が楽ではないかと思った。
でも自分でサイトを作ることができるようになって思うことは、『自分で作ったサイトの構造は自分にしかわからない』ということ。
サイトを作っていると、10~30枚程度のコードが書かれたシートを作ることになる。
自分が書いたシートであれば、そのシートのどこに何が書かれているか大体予測することができるが、人が書いたシートであればそうはいない。
全てシートを読み直し、構造から理解しないと、別の人が書き換えることが難しい。
それに簡単に書き換えることができるシートを作ると、HPを作った会社としては顧客が得る可能性もあるので、まず簡単に書き換えれることはないよね。
なので、そのHPを使っている間ずっとその人にHPの修正をお願いすることになる。
この僕自身がHP作成者から自立できない状態も、またお金がかかるなと思った。
初めは大雑把な理解で十分
最初は、HP作成の知識をどこまで細かく知る必要があるかわからないと思います。
その不安からホームページ作成に関してハードルが大きく感じるだけれど、とにかく初めは大雑把なイメージを得ることで十分。
『どこに何を書くか』『どう変えていくか』そういう点は、自分でHPを作ってみることで自然に身についていくから。
だからもしあなたが僕と同じように、すでに作りたいHPに理想の構造を持っているのであれば、とりあえず1つ理想ではないけどわかりやすいHPを真似して作ってみて、そこから基礎を学び、修正を加えてHPを作ることをオススメします。
人と比べて焦らずに、自分のペースで今の自分に必要な知識を学んでいけたらいいよね。