この6日間、Googleの『PageSpeed Insights』でサイトの速度診断が趣味のようになったmafiです。
今回僕が困っていたのは、『PageSpeed Insights』のスマホ・モバイルの表示速度結果がコロコロと変わることです。
もし同じように困っている人がいましたら、参考にしてください。
1回目の診断結果が遅い

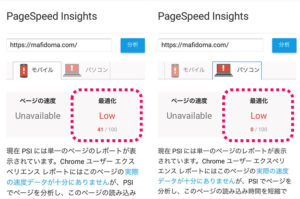
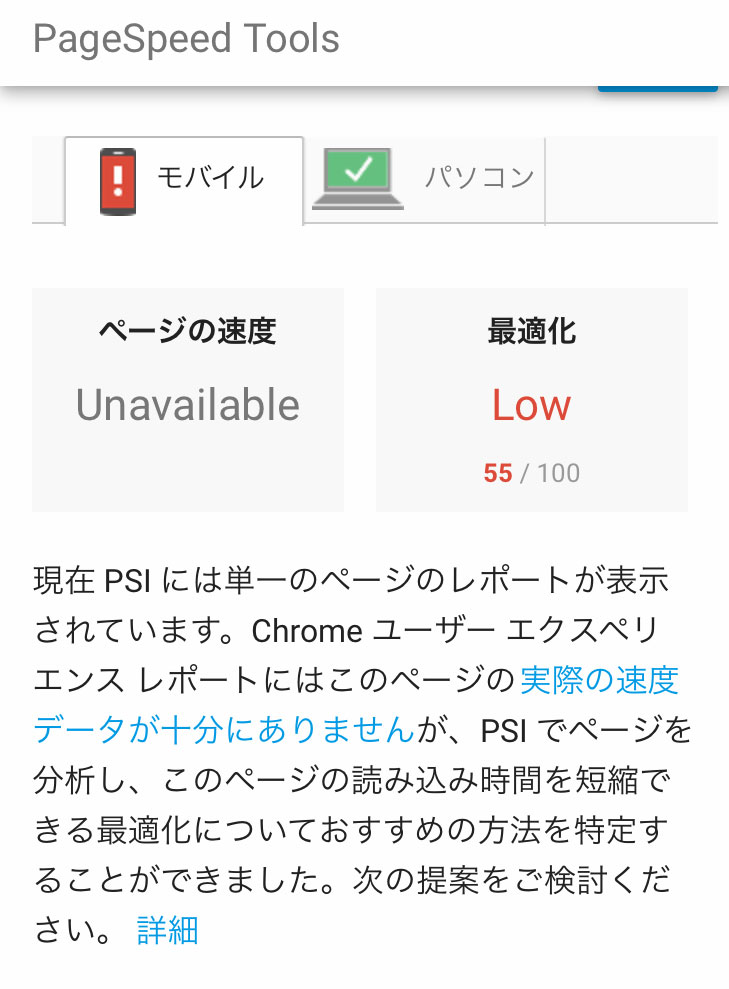
『PageSpeed Insights』で診断をした時に、1回目の診断結果が50~60/100と遅かったのです。
おかしいな?
と思って、3分後に再度診断。

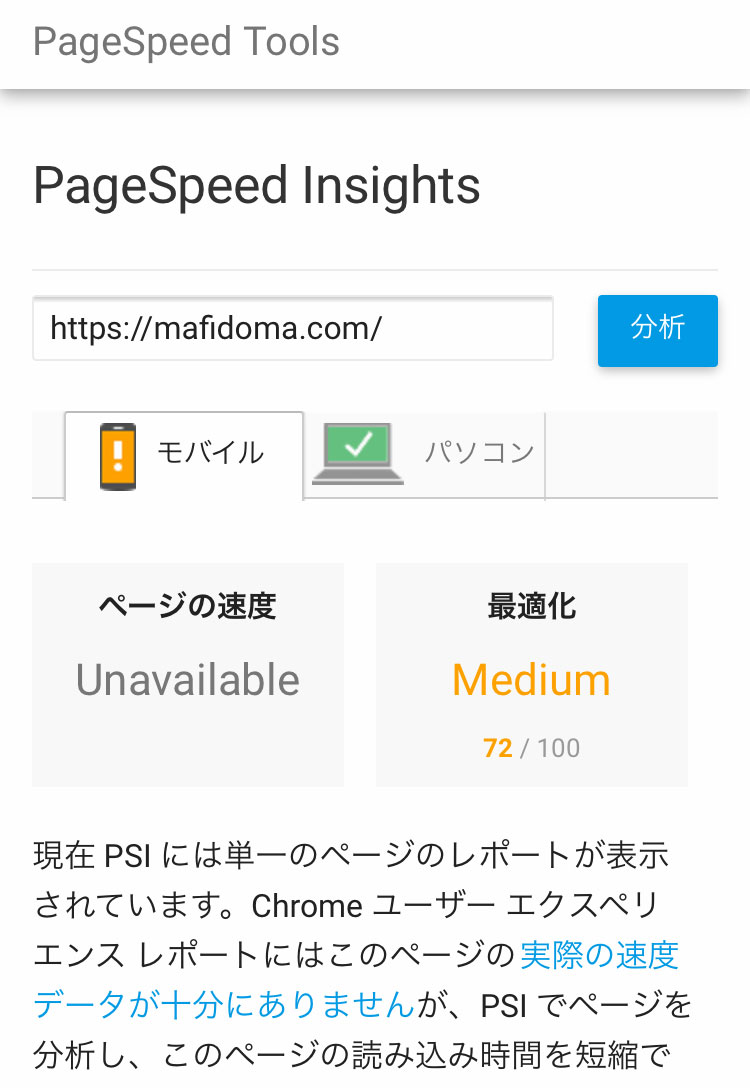
すると2回目の診断結果は72/100とめっちゃ早くなっています。
1回目と2回目の診断に明らかな差があるってこと。
そして2時間ほど時間を空けて再度診断すると、また50~60/100と遅くなります。
最初:50~60/100
↓
数分:72/100
↓
しばらく(最初に)もどる:50~60/100
うーむ。
この差は、いったい何でしょうか。
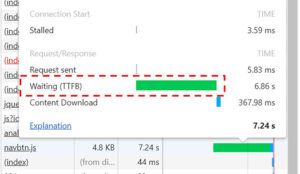
2回目が早い理由は何か
2回目の表示が早いということは、2回目はすんなり読み込みができている証拠。
でも1回目が読み込めていない。
でも僕はキャッシュ系プラグインを入れている。
▼コレ『WP Fastest Cache』
キャッシュ系プラグインは、確か“初めて読み込む人のスピードは変わらない”みたいなことが書かれていたので、1回目の読み込みが遅いのは仕方がないのかな・・・
なんてこの時は思っていました。
実は、詳細設定をしていなかったのが遅い原因!
でもプラグインに疑いを持った時、
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] あれ?そういえば、このプラグインの設定ってどうなっていたんだっけ? [/chat]
と、初めて自分がこの『WP Fastest Cache』ラグインの詳細設定をしていないことに気づいたのです。
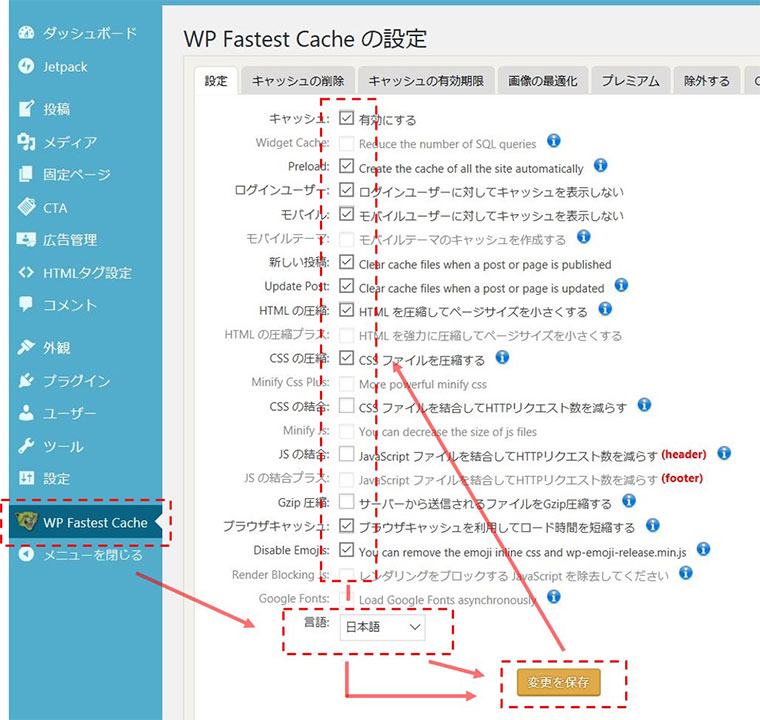
「設定」を開き→一番下にある言語を「日本語」に設定し、「一度保存」。

そして画像のようにチェックを入れ、設定をします。
・キャッシュ☑
・Preload☑
・ログインユーザー☑
・モバイル☑
・新しい投稿☑
・Update Post☑
・HTML の圧縮☑
・CSS の圧縮☑
・ブラウザキャッシュ☑
・Disable Emojis☑
チェックを入れたら、忘れずに「再度保存」。
これで、設定終了です。
お疲れさまでした。
まとめ:プラグインの設定忘れが、診断結果が変わる原因
プラグインの詳細設定以降、『PageSpeed Insights』で診断しても常に速度が早い状態です。
常にキャッシュが残っているんですね。
2回目の診断が早かったのは、『PageSpeed Insights』に直前の診断結果の一部が残ていたからでしょうね。
診断結果が大きく変化する場合は、プラグインの詳細設定をぜひ見直してみてください!
▼PCの画像の適正化でお悩みの方は、コチラもどうぞ
▼スマホ・モバイルのサーバーの応答時間でお悩みの方は、コチラもどうぞ