mafiです。
ブログを始めたばかりの頃は、僕なりに好きな記事を書いていました。
でも、結果的に検索からの流入が少ない事実はそれなりに気にしていました。
どうにか改善したい。
そんな時に僕が取り組んだことを紹介するので、初心者の人で検索からのアクセスを増やしたい人に読んでもらえたら嬉しいです。
自分のブログの悪いとこはドコ?
1カ月でアクセスが少ないのは、みんな同じでしょうか。
いやいや、「ブログを始めて数カ月で何万アクセス!」という記事を見かけます。
その人たちが本当のことを書いているかどうかは置いておいて、僕が信頼しているブロガーさんたちは少ない記事でも確実にアクセスを伸ばしてきた実績を紹介されています。
ということは、『僕のブログは、構造的にどこか悪いところがあるのではないか』という発想に至るわけです。
体調に不安を覚えたときは、人間だと病院に行きますよね。
そこで診断を受けて、自分の症状に合った改善するための薬をもらって、飲む。
インターネットの世界でも、病院のようにブログの悪いところを診断してくれる場所が無いのかなと探したところ、Goooleの『PageSpeed Insights』を見つけたので利用してみました。
『PageSpeed Insights』で診断

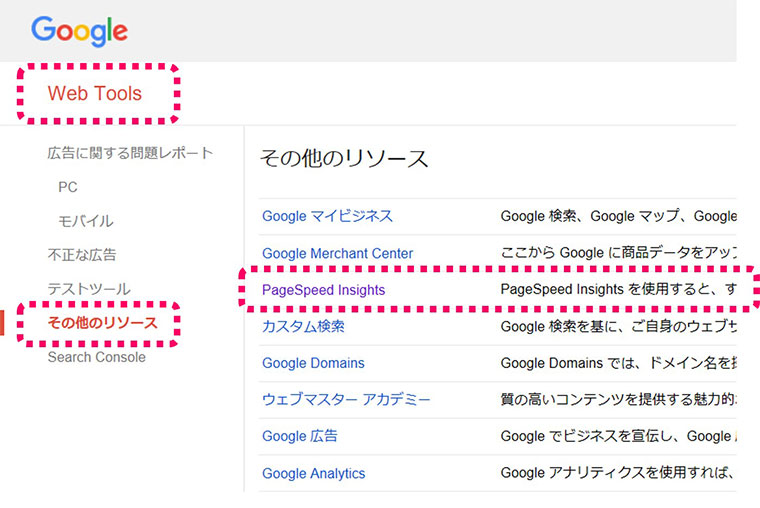
『PageSpeed Insights』はGoogleのサービスで、「サーチコンソール」→「Web Tool」→「その他のサービス」→『PageSpeed Insights』にあります。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] スマホからも利用できます! [/chat]

サイトのURLをhttpから書くことで、そのサイトの状態を診断してくれるわけですが・・・
診断結果

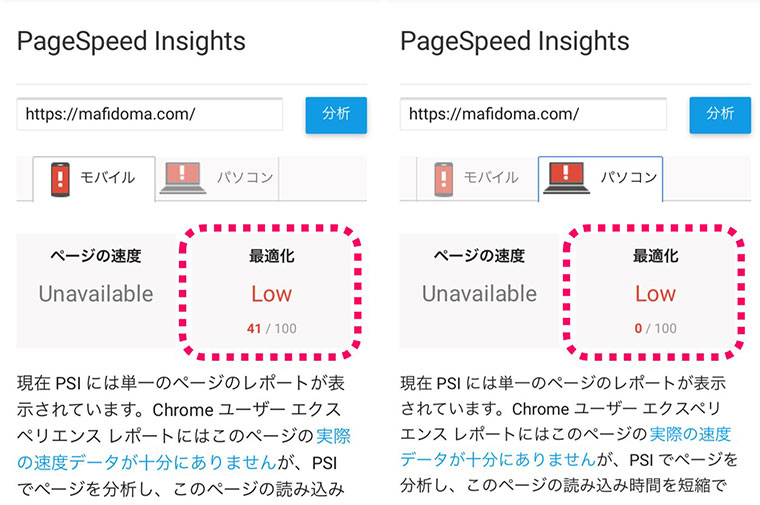
検索をかけてみたところスマホ・モバイル、41点。
パソコン、まさかのゼロ点。
驚きましたよー。
ネット上に記事をあげている人の情報を見ても、皆さん危険レッドラインで50点前後。
もしくはイエローや緑など優秀なかたばかり。
ゼロ点なんて見当たりません。
ある意味、僕は貴重な存在だったと思います。
だけどこの点数を改善させない限り、僕のサイトに人が来ることはありません。
▼『PageSpeed Insights』の速度基準の詳細はGoogleに書かれているので参考に!
Goooleの改善提案は『画像を最適化する』だった
PC表示のゼロ点の理由として、『画像の最適化』の項目が一番に上がっていました。
『PageSpeed Insights』の提案は、
- 画像を最適化する
- ブラウザのキャッシュを活用する
- JavaScript を縮小する
- 圧縮を有効にする
- CSS を縮小する
などがあります。
今時どんなブログでも、画像は無くてはならない存在。
僕も画像を使っていますが、他の方と比べて一体何が悪いのでしょう?
Webアップ画像『暗黙の常識』
実は、僕はWebの画像アップに関するルールを全く知らなかったので、自分が撮影した写真や自分で作った画像を、保存したままのサイズでアップしていました。
[box04 title=”改善まえ”]・1000~2000pxのサイズ
・2MBや、700KBサイズの画像たくさん
・pug画像たくさん
[/box04]
しかしこの行為は、Webサイトを重くしてしまう自殺行為だったんです。
Webにアップする画像は、最大限にサイズを縮小してアップするのが常識。
この常識を知ってからは、
[box05 title=”改善”]・画質は72dpi
・画像のサイズは1000px以下
・KBは最大限縮小[/box05]
に、画像を加工処理したうえで画像をアップすることにしました。
改善方法1:『Photoshop』で画質を変える
まずは持っていた『Photoshop』で画質と横幅を改善しました。
「イメージ」→「画像解像度」で、画質を72dpiにし、サイズ横幅を760に統一。
「別名で保存」を選択、「2」高圧縮で保存。
再度開いて「ファイル」→「書き出し」→「Webに適した画像」で、読み込みを早くし上書き保存。
改善方法2:『パンダ』で圧縮
Photoshopで加工した画像を、
このサイトにアップロード。
すると、画像が圧縮されるのでダウンロード。
オンラインサイトを使う場合は、PCのウイルス対策をしっかりしておこう。
改善方法3:アップロードはWPからする

Wordressには、
- パソコン用に1000px
- タブレット用に800px
- スマホ用に600px
という感じで、アップロードした画像を自動でリサイズ変換(リサイズ)してくれる機能がある。
例えば1000pxの画像しかない場合、PCでは適したサイズだけれど、スマホにしたら大きすぎる画像で、読み込みに時間がかかってしまう場合が生じる。
これを改善するために、wordpressは画面に適した画像を自動で作っている。
だけれどもこの効果を知らなかった僕は、
[box04 title=”改善まえ”]・WPからアップした場合でもスマホ用、タブレット用の画像を削除していた
・FFTPやコントロールサーバーへ直接アップしていた[/box04]
[box05 title=”改善”]・画像は自動リサイズに任せる!
[/box05]
改善方法4:『EWWW Image Optimizer』プラグインで再度圧縮
『EWWW Image Optimizer』プラグインを有効化すると、WPの「ダッシュボード」→「メディア」の中に「一括で圧縮」という項目が表示されます。
ので、クリックしてすでにアップロードした画像を圧縮。
画質も下がっているように見えないので便利です。
『EWWW Image Optimizer』がWPのプラグイン画面から、サイズが大きすぎてインストールできませんでした。
その時は、
からZIPファイルをダウンロードし、FFTPソフトやサーバーのコントロールパネルへ直接アップロードするとできますよ。
改善方法5:最適化についての提案を利用する

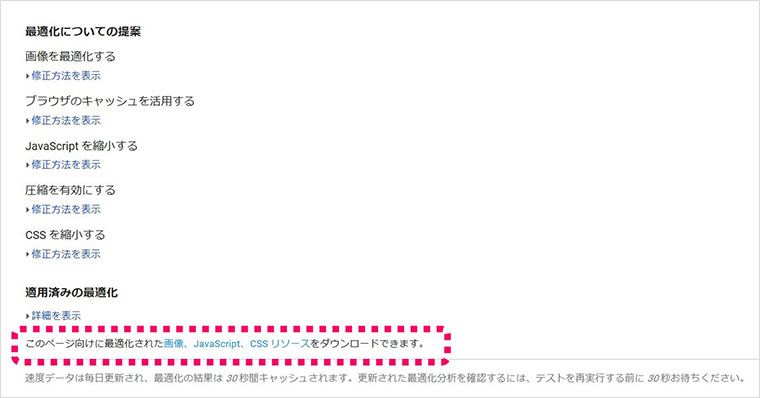
診断した結果の下に、Googleから提案例がもらえます。
「画像、JavaScript、CSS リソース」をクリックして、ZIPファイルをダウンロード。
中に「imege」フォルダがあり、適切な画像サイズにリサイズされた画像が入っています!
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] Googleって親切ですね [/chat]
でも注意してください。
そのまま利用すると、画質は最適でも、見た目がかなり荒く低下している画像も入っているはずです!必ず、画質を確認しよう!
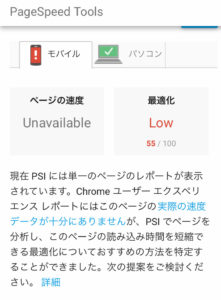
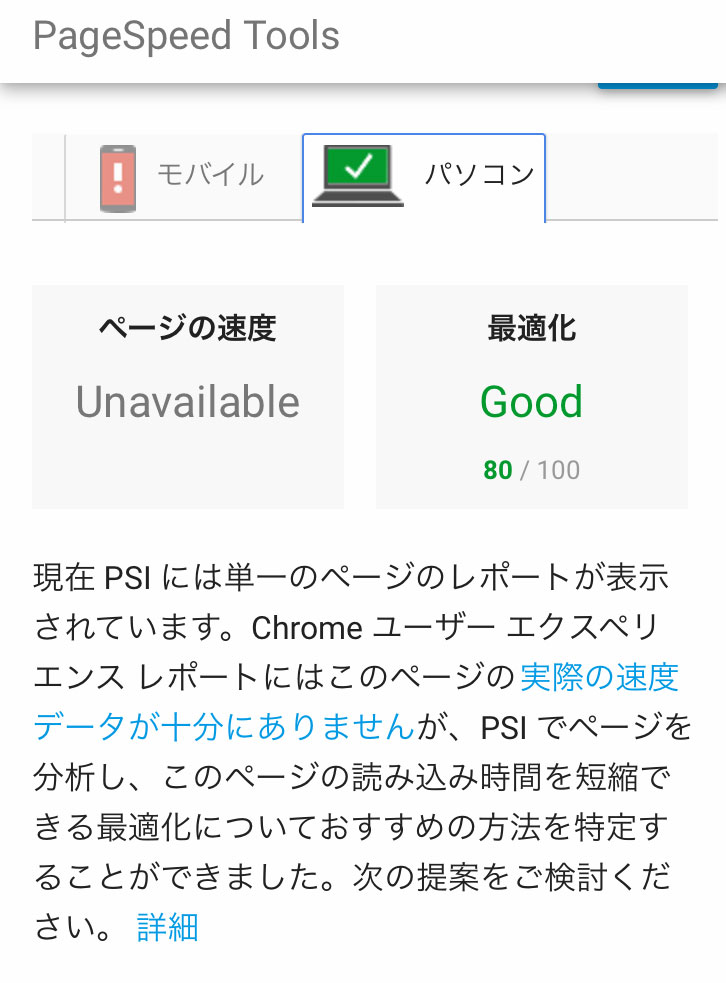
改善結果は?

3日かかって、パソコン表示を80点に改善することができました。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 0点→80点なので、かなり改善された! [/chat]
でも、スマホは変わらず・・・
まとめ:パソコンとスマホの改善方法は違う
今回画像の最適化を行った結果、パソコンは80点に改善しましたが、スマホ・モバイルは55点と大差なし。
なぜこの正体なのか理由を考えたとき、パソコンの診断結果と、スマホ・モバイルの診断結果が違っていたことを思い出しました。
パソコンの診断結果、1番上に書かれているGoooleの最適化の提案が「画像の最適化」だったのに対し、
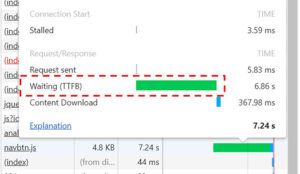
スマホ・モバイルの診断結果は、1番上に書かれていた最適化の提案は「サーバーの応答時間を改善する」だったんです。
つまり、スマホ・モバイルの改善のためには「画像の最適化」は特に必要なかったってことにあとで気づいたのでした。
▼そこでスマホの「サーバーの応答時間」を改善した記事はコチラ。
▼スマホの『PageSpeed Insights』診断結果が変わる!?そんな方はコチラをどうぞ。