wordpressと日々戦っているmafiです。
今回、wordpressのメニューデザインが崩れました。
様々な方法を試しましたが、最後はなんともあっけらかんとした解決でした。
- 今現在、WPのメニューデザインが崩れて困っている人
- wordpressのテーマを「JIN」を使っている人
- 記事の確認を、特定のブラウザでしかしていない人
- キャッシュ系プラグイン『WP Fastest Cache』を使っている人
などの方々の参考になればと思います。
事件は、Google Chromeで起こった
僕は、いつもパソコンの検索ブラウザは、Windowsの「Edge」を使います。
でもその日は、『Google Chrome』のデベロッパーツールで確認したいことがあったので、たまたま『Google Chrome』で自分のブログを見た時のことでした。

[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] あれ!? [/chat]
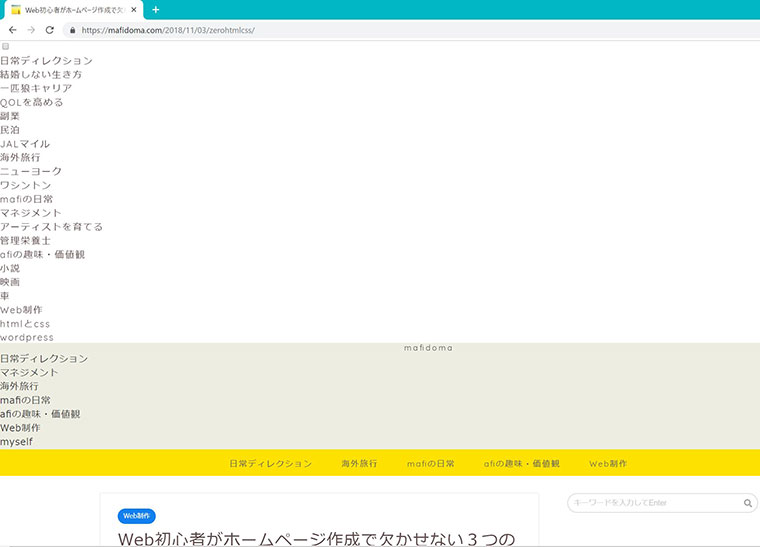
メニューのデザインが、大きく崩れているではありませんか。
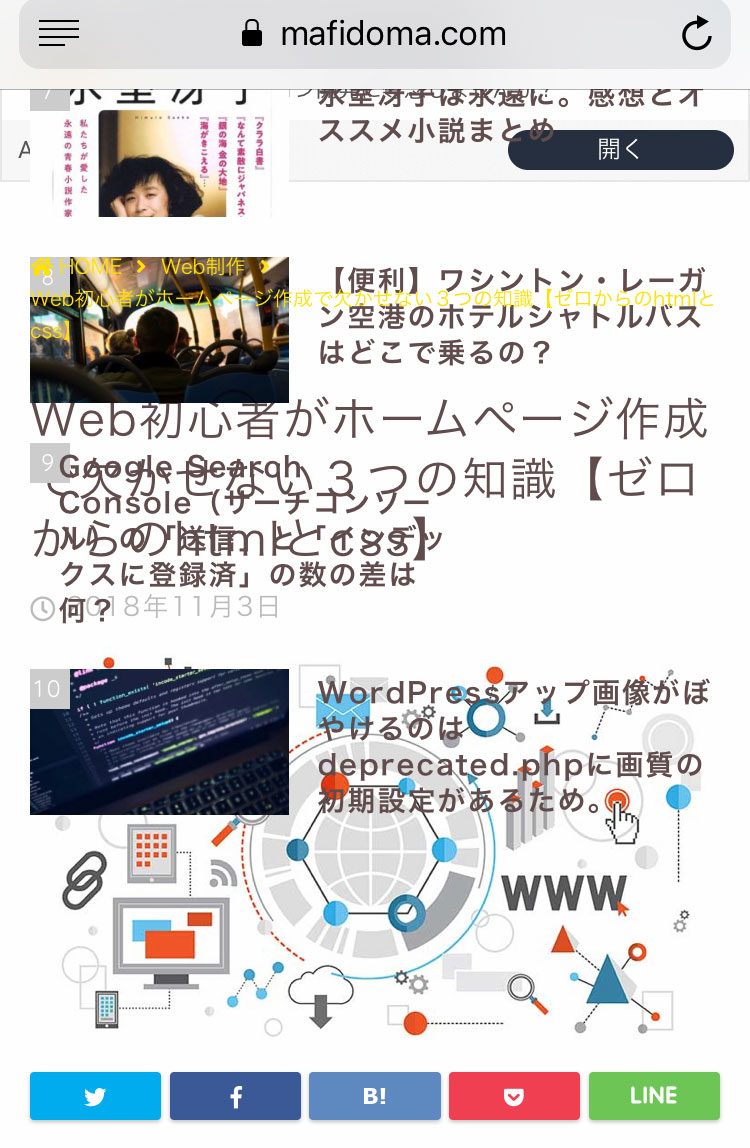
スマホからも『Google Chrome』で見てみたところ、人気記事ランキングがズレて記事内容に覆いかぶさっているではありませんか。

当時の僕のスペック
- Windows
- wordpress
- エックスサーバー
- テーマは「JIN」
- 前日fanction.phpを触りエラーを起こしていた
- 前日プラグインを2つ新規追加していた
てっきり、僕は前日のfanction.phpが悪かったのだと思い、再アップロードしました。
前日使っていた時に、エラーが出ていたのです。
きちんと直したつもりだったのですが・・・
しかし、fanction.phpを再アップロードしようが、症状は変わりません。
- キャッシュを削除
- メニューを停止してから、再度表示
- 前日入れたプラグインを削除
しましたが、数分は正常な状態に戻るのです。
でも10分後にはもうダメ、最初の画像のように、デザインが崩れてしまいます。
原因は、キャッシュ系プラグイン『WP Fastest Cache』
ドメインの初期化までして、ブログを作り直しても、症状全く変わらない。
そんな時に、コチラの記事を見つけます。

キャッシュ系プラグインで、WPのデザインが崩れる記事でした。
しかしここには、
[chat face=”man2.jpg” name=”??” align=”left” border=”blue” bg=”none”] 『WP Fastest Cache』は影響ないようだから大丈夫 [/chat]
と書かれています。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] そっか・・・でももしや・・・ [/chat]
そう、そのもしやです。
『WP Fastest Cache』プラグインを停止したところ、すっかりきれいなデザインに戻りました。
もしかしたら、もっと早い時期から、このエラーが出ていたのかもしれません。
他にも同じ症状の人発見
この方はスマホに症状が出たようです。
僕は、スマホとPC両方でした。
まとめ
僕は、いつもブログの確認は、Windowsの「Edge」で行っていました。
Windowsの「Edge」では、正常なデザインで表示をされていたのです。
まさか、『Google Chrome』でここまで崩れているとは。
ブログのデザインは、時には違うブラウザで確認することをオススメします。
また、キャッシュ系プラグイン『WP Fastest Cache』は要注意です。
▼サーバースピードが遅くて悩んでいる方はコチラの記事もどうぞ