ネットの世界での生活も徐々に慣れてきたように感じているmafiです。
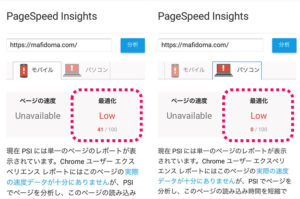
ブログの検索率が悪いので、Googleの『PageSpeed Insights』を使いブログの機能面の診断を行ってみたところ、スマホ・モバイル表示は41点でした。
とても悪い点数ですが、パソコンはさらに悪くゼロ点。
▼パソコン表示の改善記事はコチラ
結局パソコン表示については、画質の最適化で無事に80点に改善することができました。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 0点→80点なので、かなり改善された! [/chat]
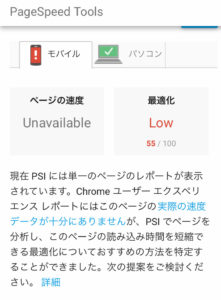
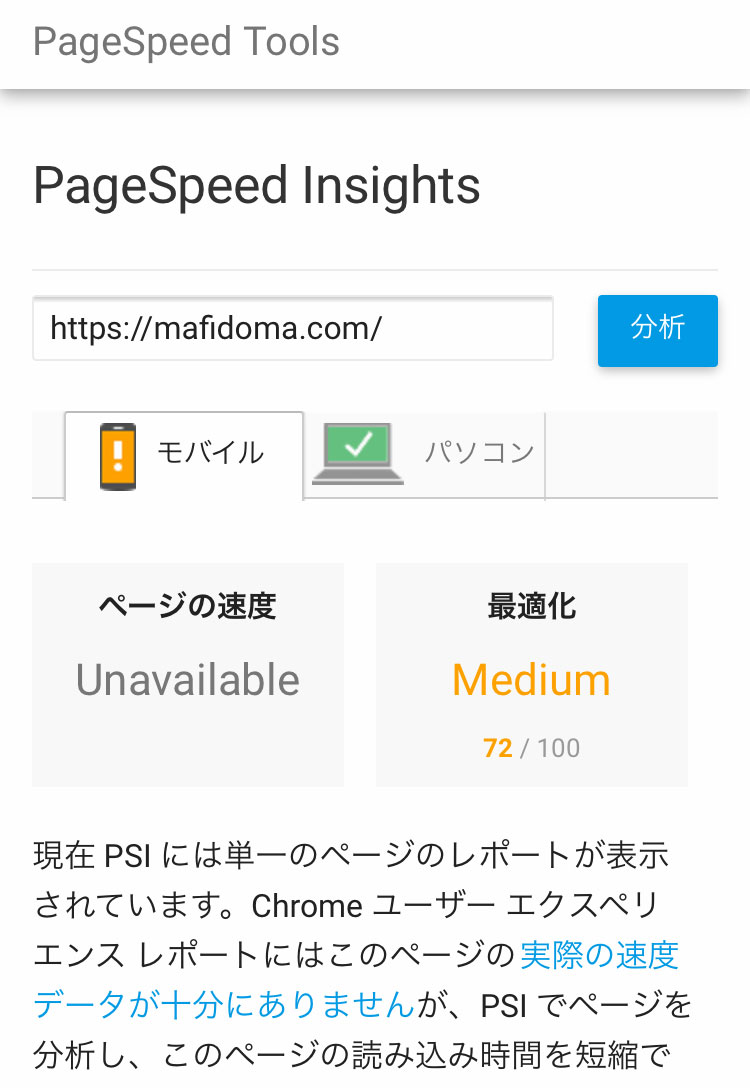
しかしスマホは55点と変わりなく、相変わらず低い点数。
なぜだー。
今回は、『PageSpeed Insights』のスマホ・モバイルの点数を改善させるべく調整したことを書いていますので、参考にしてください。
モバイルに求められた最適化は『サーバーの応答時間を短縮する』こと
『PageSpeed Insights』の出した最適化への提案で、1番上に上がっていたのは『サーバーの応答時間を短縮する』ことでした。
[box04 title=”ブログスペック”]サーバー名:さくらインターネット
時間:4.5秒
[/box04]
『0.2秒以上が遅い』と判断されるそうなので、4.5秒はかなり遅いです。
でもサイトのサーバー移行はしたくない・・・
サーバーの応答時間がかかっているのはどの部分?
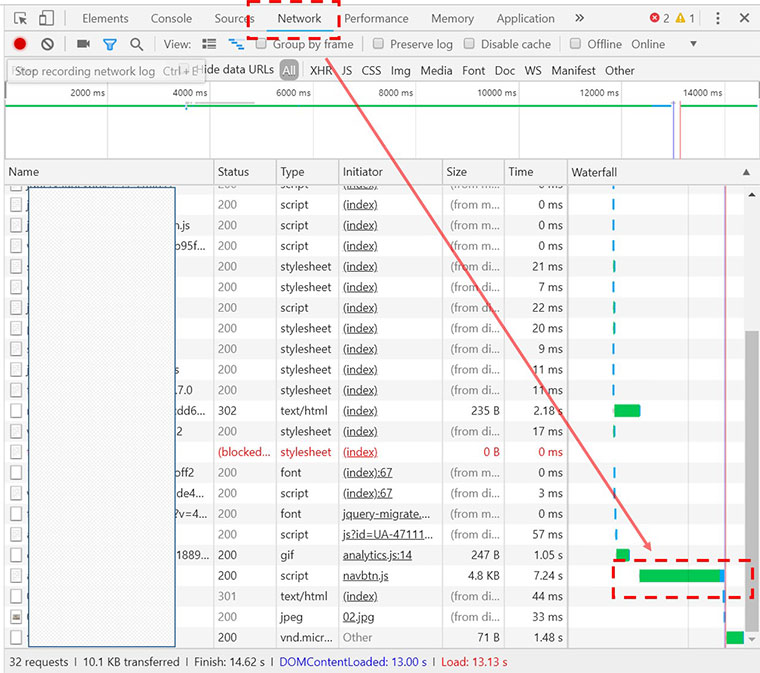
GoooleのChromeの「デベロッパーツール」を利用して、サイトを表示させる際にどの部分で応答時間がかかっているのか確認することができます。

- Gooole Chromeでサイトを検索
- キーボードの「F12」を押す→右側、もしくは下側にデベロッパーツールが立ち上がる
- デベロッパーツール上部の「NetWork」を押す
- 左側のサイトから、ホーム、もしくは調べたいページをクリック
- サーチされる
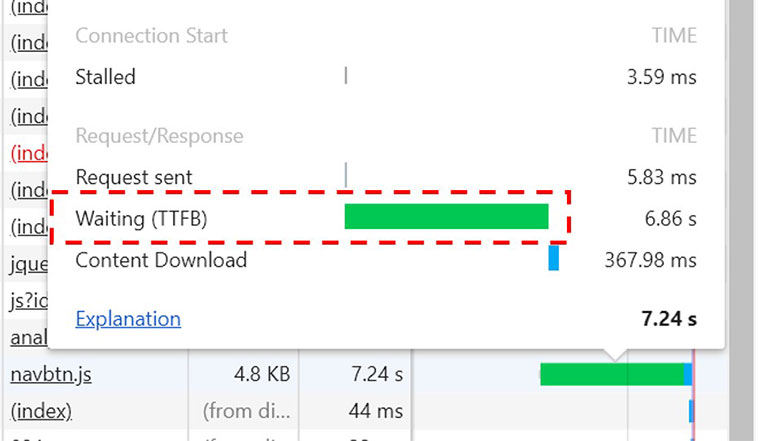
この中の一番長ぁ―い緑のグラフが、サイトを表示する際に一番長ぁーい時間をかけている部分ってことです。

カーソルを合わせてみると、Waiting(待っている時間)と書かれています。
サーバーの応答を待っている時間が、確かにこの部分にかかていることがわかります。
改善策1:キャッシュを利用する
キャッシュとは、サイトを見た履歴のようなもです。
日常、一度通ったことのある道って、二度目も通りやすいことってありませんか?
サイトも同じで、一度通った道のキャッシュを残すことで、二度目は早くアクセスできるシステム。
▼僕はコチラのキャッシュを使っています。
まとめ:キャッシュ系プラグインの導入でwaiting時間改善

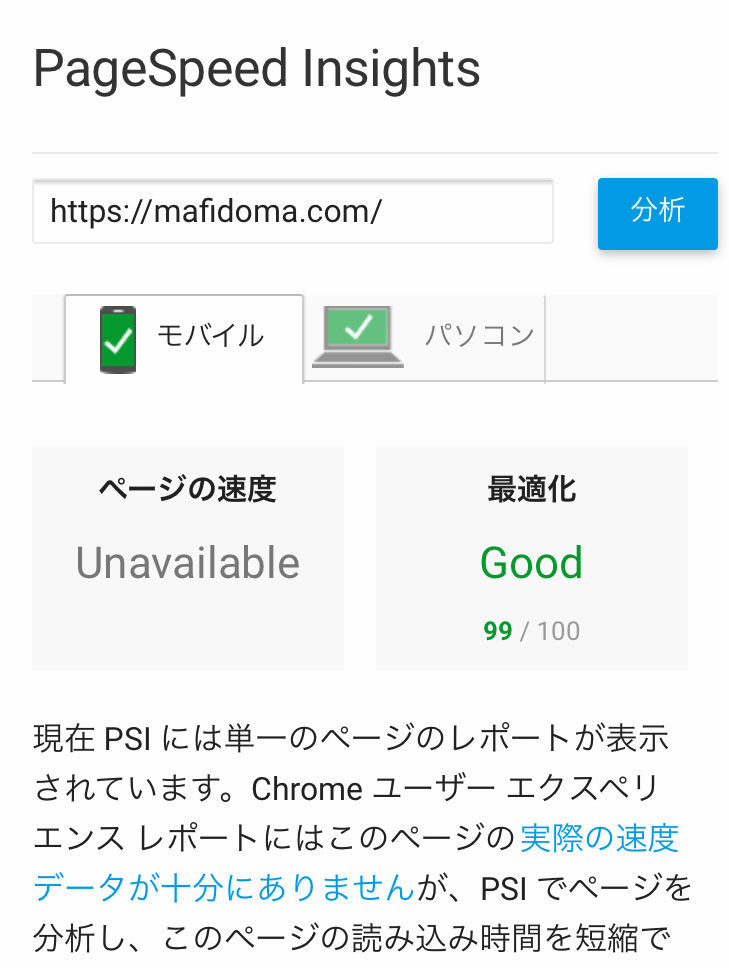
このプラグインを入れることで、72点に改善することができました。
[box05 title=”改善”]サーバー名:さくらインターネット
時間:0.5秒
[/box05]
でも注意したいのが、サイトにアクセスする真の初回目は、プラグインの入っていない状態の真の速度だということ。
真の初回速度を変えるためには、サーバーを変えるしか方法はないです。
改善策2:サーバーを変える
▼ちなみに、このサイトmafidomaは検索エンジン強化だったので、始めからエックスサーバー![]() で開設をしています。
で開設をしています。
サーバーの速度はめっちゃ早いです。

検索エンジン上位のサイトの9割以上が、『PageSpeed Insights』で緑の高得点です。
気になる人は、人のサイトを検索してみてください。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] さくらインターネットは安くて使いやすいのですが・・・サーバー速度が遅いのが傷 [/chat]
良かったら、参考にしてください。