サムネイル:Designed by Rawpixel.com
まだまだWeb初心者のmafiです。
今回は、『これからホームページを作りたいけれど、初心者にはどの方法がいいの?』と考えている人に読んでもらいたいと思い、記事を書きました。
僕も、医療・福祉分野という意業界から初心者で勉強を始めた経験があるので、参考にしてください。
ホームページを作る技法的種類
初めはホームページを作るためにどういう技術的方法があるのか調べました。
ここには大きく3つの方法しか書いていませんが、もちろんこのほかにもworpressなどHPを作成する方法は無数にあります。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 興味があれば、他にも調べてみてくださいね。 [/chat]
方法1:作成ソフトを使う

ホームページビルダーなど、市販のHP作成ソフトを購入してHPを作る方法。
ホームページビルダーはWordやPowerpointerのように視覚的にホームページを作ることができます。
お絵描きをするようにHPを作るソフト。
でもこのソフトを最初に使った僕の印象は、『このソフトの使い方になれるまでに時間がかかるぞ』でした。
僕にはあまりにも知識がなかったので、ホームページの構造の作り方もわからない上に、ソフトの使い方まで学ぶ時間はめんどうだったのです。
ホームページビルダーには無料体験版があるので、良かったら試してみてください。
[amazonjs asin=”B01LOMMT60″ locale=”JP” title=”ホームページ・ビルダー21 スタンダード 通常版”]
・HP作成ソフトの維持費がかかる
・独特の操作方法の習得が必要
・サーバーが必要
・視覚的にHP作成ができる
ホームページ自体は自分のPC上で作ることができます。
ただ、作ったホームページはインターネット上のサーバーに置くことでみんなと共有することができるようになります。
サーバーとは、インターネット上のホームページの置き場所のことです。
ドメイン=『住所(〇〇市△△町~)』だとすると、サーバー=『家を借りる』みたいな感じです。
方法2:テキストエディタに直接入力

次に見つけたのは、Windowsのメモ帳に『html』『css』のコードを直接入力してHPを作成する方法。
【僕のスペック】
・Windows使用
メモ帳は、スタートボタン(シャットダウンするときに使う左下のボタン)→アクセサリ→「メモ帳」で表示できます。
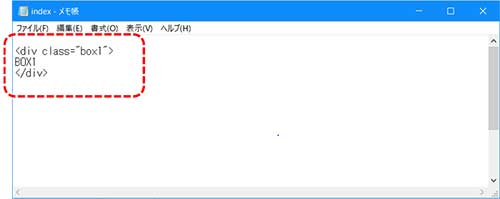
メモ帳を開き、以下のコードを書きます。
1<div class="box1"> BOX1 </div>
これが『html』というタグです。

このタグを書いていくことで、ホームページを作成することができます。
書いたら保存します。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 保存する名前は、『index.html』にしましょう(今だけね)。
保存先はデスクトップにしましょう(お好きな場所で大丈夫です)。 [/chat]
すると保存した場所に、アイコンができるはずです。

ダブルクリックをしましょう。
するとインターネットブラウザが立ち上がり、先ほど『index.html』に入力した文字が表示されます。

これがホームページの原理です。
[chat face=”sakana1.jpg” name=”mafi” align=”right” border=”gray” bg=”none”] 面白いでしょ? [/chat]
コードを直接入力することで、HPが成り立つ構造の知識を得ることができます。
僕には、『自分が理想としているデザイン』のホームページを作りたいという思いがあったこと。
またこのコード入力が面白くて、僕は『テキストエディタにコードを直接入力』することでHPを作成する方法を選択しています。
・html、cssの知識が必要
・視覚的に操作できない
・サーバーが必要
・自分で好きな構造のHPをゼロから作ることができる
・維持費がかからない
※テキストエディタいろいろ
テキストエディタには、パソコンに既に入っているソフト、ネットからダウンロードするフリーソフト、有料ソフト、様々な種類があります。
Windows→メモ帳
Mac→テキストエディットなど
方法3:HP作成サイトを使う
HPを作成するWeb上のサイトを利用する方法。
テンプレートのフレームがインターネット上のサイトにあるので、その中から好きな自分のデザインを選び、そこに自分の載せたい情報を書き込むパターン。
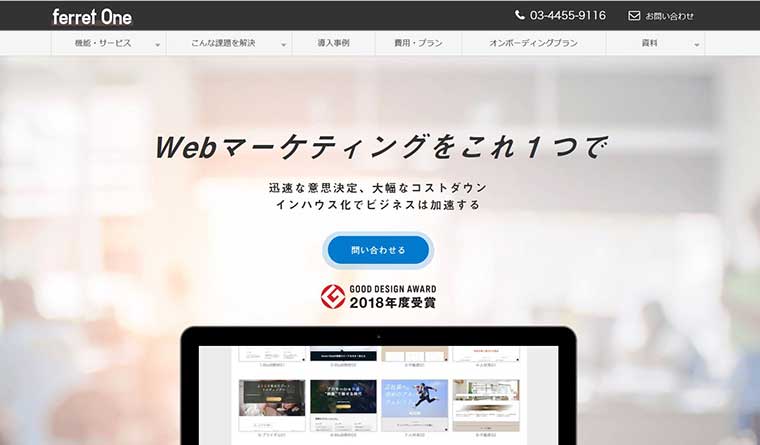
ferret One(フェレットワン)

ホームページ集客に必要なツールがオールインワン【ferret One】
![]()
ホームページを作成した後は、『SEO』や『マーケティング』などホームページを多くの人に周知する作業が必要になります。
この作業も同時にこなしてくれるサイトです。
これから副業でサイト作成を始めたい人も、試してみるつもりで利用できるサイトです。
WIX
無料でデザインを決めたり、部分的に変えたりと、決まったデザイン内であればサイトを好きな見た目に変えることができます。
tumblr
画像をキレイに見せてくれるサイトなので、写真家や、作家で商品写真を中心に載せたい人におすすめです。
・デザインが固定されている
・広告が入る
・維持費がかからない(無料)
・サーバー不要
まとめ:Web世界と長く付き合うのであれば、コードを学ぼう
Web関係の仕事をしたい、長くホームページと付き合いたなど、自分に作りたいホームページデザインがある、こだわりが積容姿性格などWEB関係に興味があるのであれば、ぜひ、コードをを学ぶ『方法2』をオススメします。
ホームページ作成の基本はhtmlやcssのコードです。
サイトを使ってホームページを作れるサイトは、このコード部分をサイトが肩代わりしてくれているため、簡単に作ることができるわけです。
ただ、長くWebの世界と付き合っていくのであれば、コードは必須の知識。
早い段階からコードの勉強に取り組みましょう。